Table of contents
- Pre-reading
- Now let’s have a look at the properties:
- 🔷 text-align: <justify>|<center>|<left>|<right>
- 🔷 direction : <ltr>| <rtl>
- What’s the main difference between direction and text-align?
- 🔷 color: currentcolor | initial | inherit revert | unset | <any one of value from color type>
- 🔷 text-decoration-line: <none>| [ <underline>||<overline>|| <line-through>]
- 🔷 text-decoration-style: <solid> | <double> | <dotted>| <dashed> | <wavy>
- 🔷 text-decoration-color:<color> <any one of value from color type >
- 🔷 text-decoration-thickness: <auto> | <from-font> | <length> | <percentage>
- 🔷 text-decoration : <text-decoration-line>|| <text-decoration-style>|| <text-decoration-color> || <text-decoration-thickness>
- 🔷 text-transform - <none> | <capitalize> | <lowercase>| <uppercase> | <full-width> | <full-size-kana>
- 🔷 letter spacing - normal | <length>
- 🔷 word spacing - normal | <length>
- 🔷 text-shadow - none | <shadow-t> where <shadow-t> is [<length> {2,3} && <color>]
- 🔷 text-indent - <length - percentage> && hanging ? && each-line ? where <length-percentage> = length | percentage
- 🔷 text-overflow - [ <clip> | <ellipsis> | <string> ] ,{1,2}
- 🔷 writing-mode - horizontal-tb | vertical-lr | vertical-rl | sideways-lr | sideways-rl
- 🔷 text-orientation - mixed | upright | sideways
- 🔷 overflow-wrap - normal | anywhere | break-word
This is a first blog from my study of css and Js from scratch . Let’s have a look at text-property of CSS.
I have tried to list all the properties in one place and now sharing it with you all. For most of the values and explanation, I have tried to keep simple and as it is in developer Mozilla docs in order to preserve words that would make more sense. You can get the pen for all the properties
The text is the most filling element in any website. Aligning it vertically or horizontally and styling it and handling it for different scripts like English, Arabic makes it look attractive and meaningful. This playing around with different CSS property prefixes with text saves a lot of time.
Pre-reading
How to read the developer Mozilla document possible value?
<value1> | <value2>| <value3>- If the values are separated by single “|” the values are exclusive, one among all the values is compulsory .<value1> || <value2> || <value3>- if the values are separated by “||” means that all entities are options: at least one of them must be present, and they may appear in any order[ <value1> <value2>]Brackets enclose several entities, combinators, and multipliers, then transform them as a single component. They are used to group components to bypass the precedence rules.<value1> && <value2>- if the values are separated by && indicates all the values are mandatory but can appear in any order.<value>?- if the value is suffixed by a question mark “ ? “, the value should be considered as optional
Now let’s have a look at the properties:
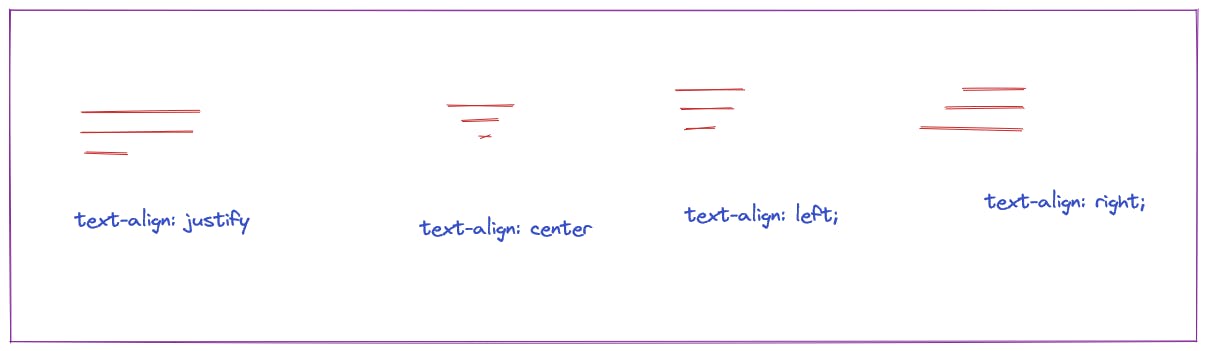
🔷 text-align: <justify>|<center>|<left>|<right>
Is used to set the horizontal alignment of text
justify: arranges the text in such a manner each line occupies the entire width if it fits.
It adjusts the space between each text in order to make lines occupy an equal width.center: arranges the text center to view port.
left: arranges the text in such a manner each line starts at a single point at left, i.e. Irrespective of end space each text starts at the very left-most point of the view port.
right: arranges the text in such a manner each line end at a single point at the right, i.e. Irrespective of the state space each text end the very right most point of the view port.

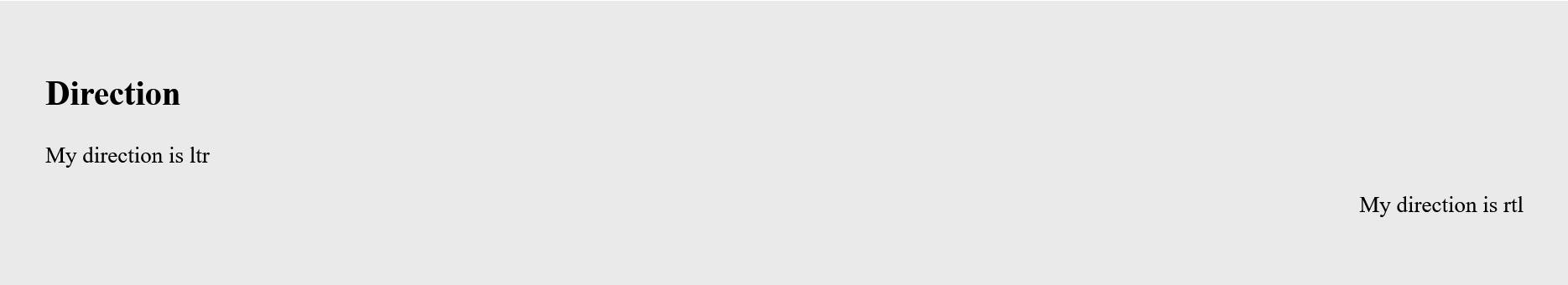
🔷 direction : <ltr>| <rtl>
The
directionproperty specifies the text direction/writing direction within a block-level element.The
directionCSS property sets the direction of text, table columns, and horizontal overflow. Usertlfor languages written from right to left (like Hebrew or Arabic), andltrfor those written from left to right (like English and most other languages).direction can be written in short within the tag as dir
eg: <p dir=”ltr” >hello world</p>
It is affected by Unicode-bidi - helps or overrides the default algorithm used by the user agent to show or display bi-directional text like Arabic with numeric values.

What’s the main difference between direction and text-align?
direction affects the text display within block i.e how text should be rendered or displayed whereas text-align is cosmetic and affects at block level i.e how text should be arranged across horizontal viewport i.e start at left / right/center / justify
direction is useful to handle bidirectional language. text-align is not affected by language
🔷 color: currentcolor | initial | inherit revert | unset | <any one of value from color type>
Get the values from here color_value
color property sets the color of text, underline, and currentcolor value which affects the border color. The value can be a hexcode,rgb,rgba,hsl, hsla , pre-defined names like aqua etc which is one of the type predefined in css3
While choosing a color to text make sure the accessibility standard is met with respect it’s background. The standard ratio of contrast is a ratio of 4.5:1 is required for text content and 3:1 for larger text such as headings.
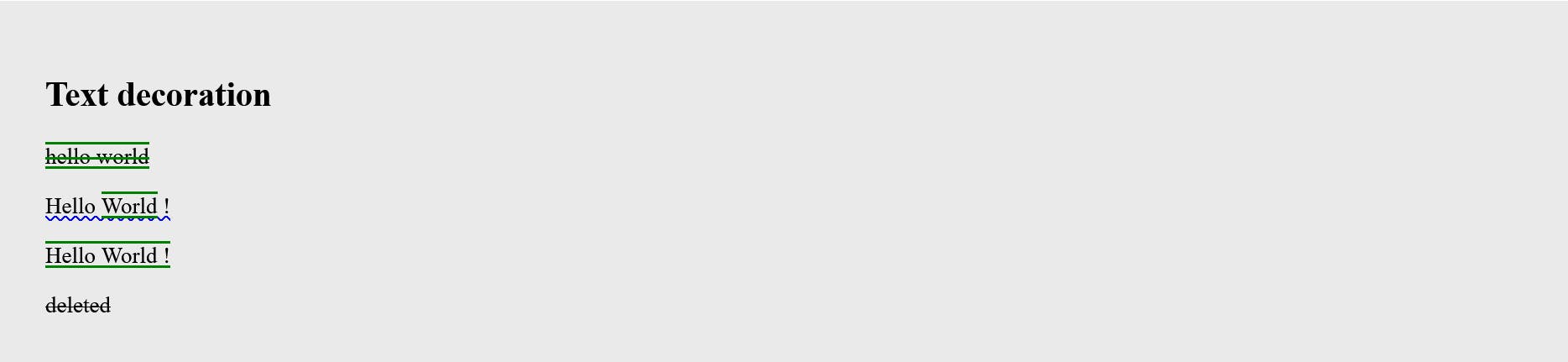
🔷 text-decoration-line: <none>| [ <underline>||<overline>|| <line-through>]
This property adds a decorative line of text it may be one of the above values. Default is none.
one or more space-separated values are taken
This is applied to pseudo-elements, i.e. text / element added through :: first-line , ::first-letter
🔷 text-decoration-style: <solid> | <double> | <dotted>| <dashed> | <wavy>
This property styles the decoration line applied through text-decoration-line
This property takes on only one value, unlike text-decoration-line
If the specified decoration has some semantic meaning like line-through is used to indicate deleted , it’s encouraged to use tags like
<del> or <s>, these tags make sure even the style is disabled, the semantics of text is upheld i.e. strike will be present.This is applied to pseudo elements, i.e. text / element added through :: first-line , ::first-letter
🔷 text-decoration-color:<color> <any one of value from color type >
get the value from here color_value
This property applies the color to the line applied through text-decoration.
While declaring it, make sure it upholds the accessibility standards.
There is no direct mechanism like you can apply color to a specific decoration style, but nested tags can be used to achieve this.
🔷 text-decoration-thickness: <auto> | <from-font> | <length> | <percentage>
This property defines the stroke thickness of text-decoration line.
auto is allowing the browser to choose the thickness
from-font is from the value provided by fonts applied
length is applied in units with measurements like em, rem, px etc
The percentage is giving value in percentage of 1em in the current font.
🔷 text-decoration : <text-decoration-line>|| <text-decoration-style>|| <text-decoration-color> || <text-decoration-thickness>
It’s the shorthand property for all above text-decoration-* property.
One important thing to notice is , if you apply text-decoration property to a parent, it cannot be removed from its child. But extra property other than applied will hold good.
eg: <p> Hello <span>world<span> !</p>
If you apply text-decoration to p tag it cannot be removed from span tag if you try to apply text-decoration:none.
All the text-decoration-* property can be applied or written in any order works fine.

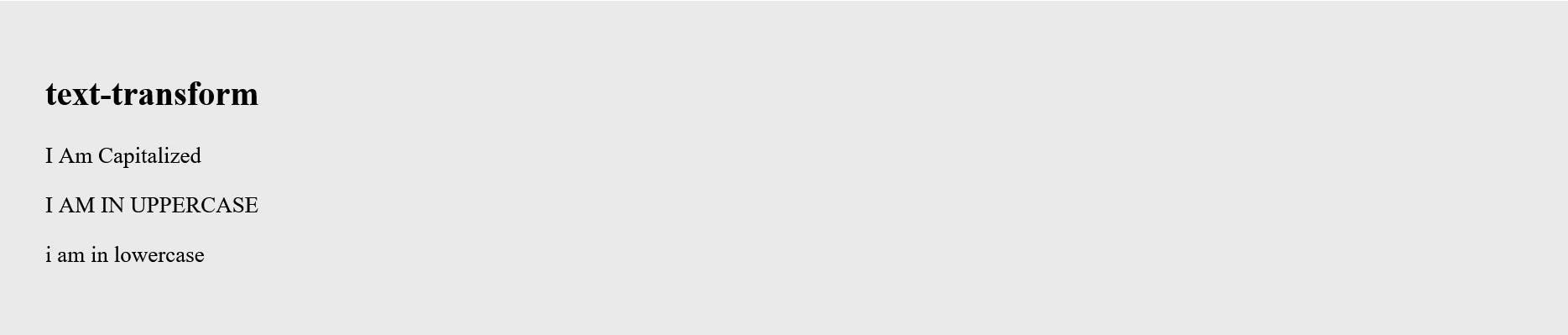
🔷 text-transform - <none> | <capitalize> | <lowercase>| <uppercase> | <full-width> | <full-size-kana>
This property is used to convert text to one of the above values.
capitalize, lowercase, uppercase - as the name itself suggests it converts given text to capitalize or all to lowercase or to uppercase.(Tried to explain more commonly used. Other values apply specifically to lang attribute in HTML tag)
All the values don’t effect symbols and “;” kind. It applies to only numbers and letter that is part of Unicode.

🔷 letter spacing - normal | <length>
This property sets the horizontal distance between each letter in a word.
The value normal takes the value decided by your browser and is positive or negative value with the unit
If positive value is given to this property, it departs away each letter and a negative value combines or brings letters together and they overlap if too negative.
In concern to accessibility, the too positive letter makes each letter looks like an individual unit rather than a single where else negative value overlaps and words become unreadable.
Some of the letters or words in some language is such that they cannot be separated and cannot be read.

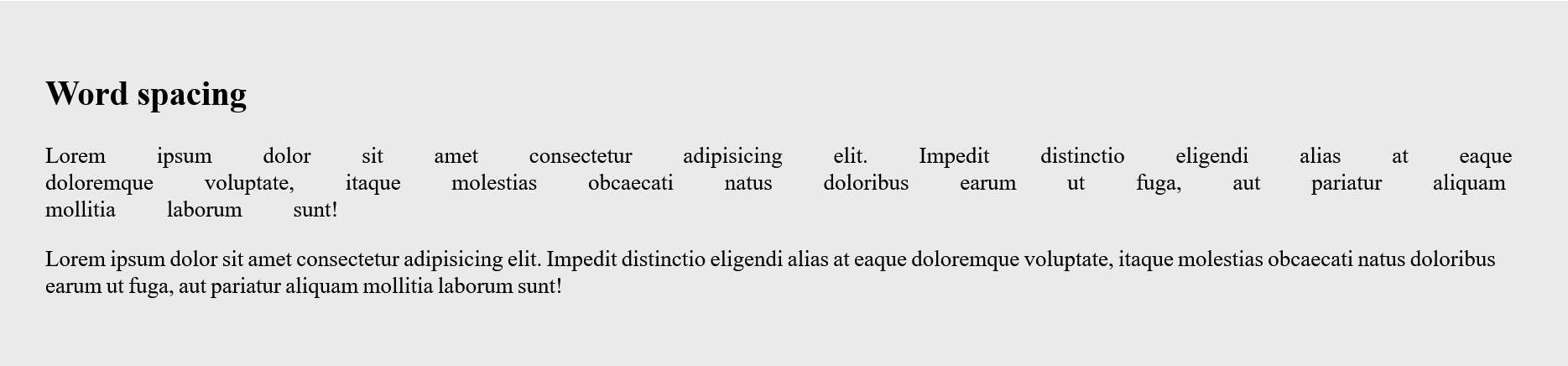
🔷 word spacing - normal | <length>
This property sets the additional space between words along with distance defined by fonts/browser.
normal - this value sets the intrinsic inter distance between words defined by the browser/font
length - can be given in 2 ways. Numeric and in numeric values with percentage. Positive numeric value adds distance and negative removes. The percentage is calculated with respect to character advance width, i.e. width of a character.
In concern to accessibility over positive values makes sentence not meaningful and over negative value makes it unreadable.

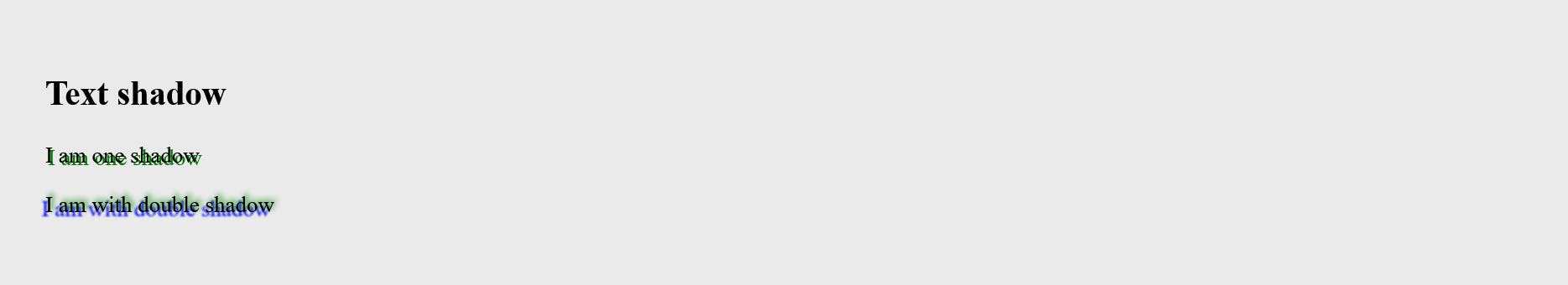
🔷 text-shadow - none | <shadow-t> where <shadow-t> is [<length> {2,3} && <color>]
This property adds a shadow to text blur radius.
Is the combination of offset-x offset-y blur-radius and color in rgb.
If you give 2 numbers that are taken as offset-x and offset-y, if 3 offset-x, offset-y, and blur-radius.
color and 3 values can be given in any order.
Multiple
<shadow-t>can be applied, which is a comma-separated unlike text-decoration-line. One will be taken for foreground and another at backIf color and blur are not specified, it takes the default value from the browser
It applies to pseudo-elements.

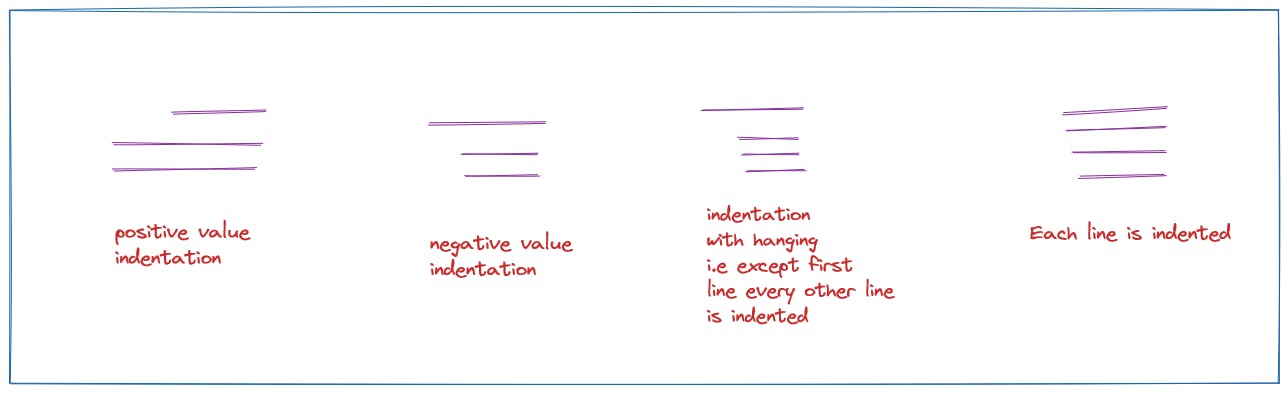
🔷 text-indent - <length - percentage> && hanging ? && each-line ? where <length-percentage> = length | percentage
this property specifies the starting space before the lines of text start i.e left or right space before starting word of a sentence.
length | percentage - numeric value can be positive or negative , a positive value moves the starting word right to its original position and negative value takes the word left in its original position.
Normally indentation with a value affects the position of starting word, but each line can be indented using “each-line “ with and can be revert the normal behavior i.e first word or line be in its original position and remaining indented from the `` of value if you prefix/suffix it with hanging.
Both ‘each-line’ and ‘hanging’ is optional values.
Each-line indents the line with soft breaks.
This property is effected by browsers and “each-line “ and “hanging” is not supported by few browsers like Firefox.

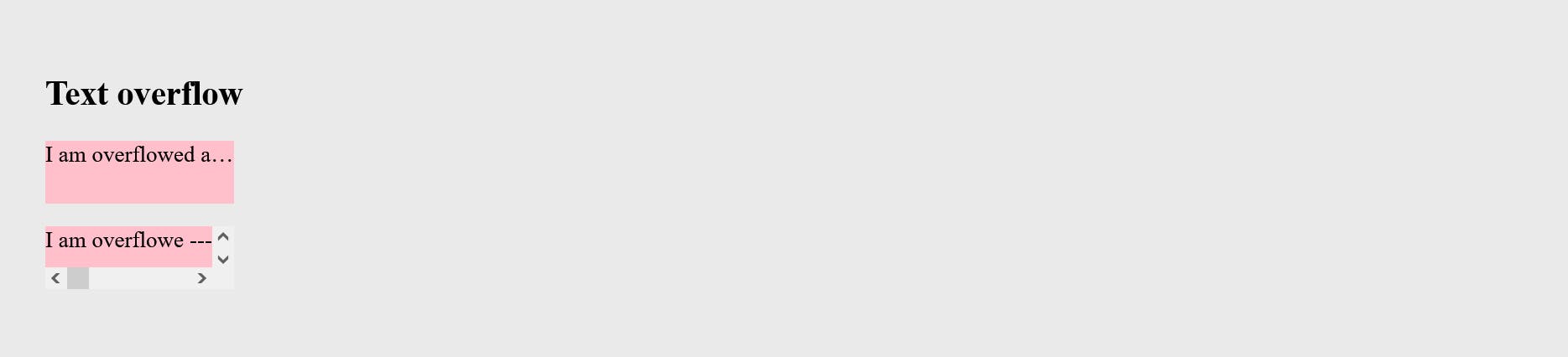
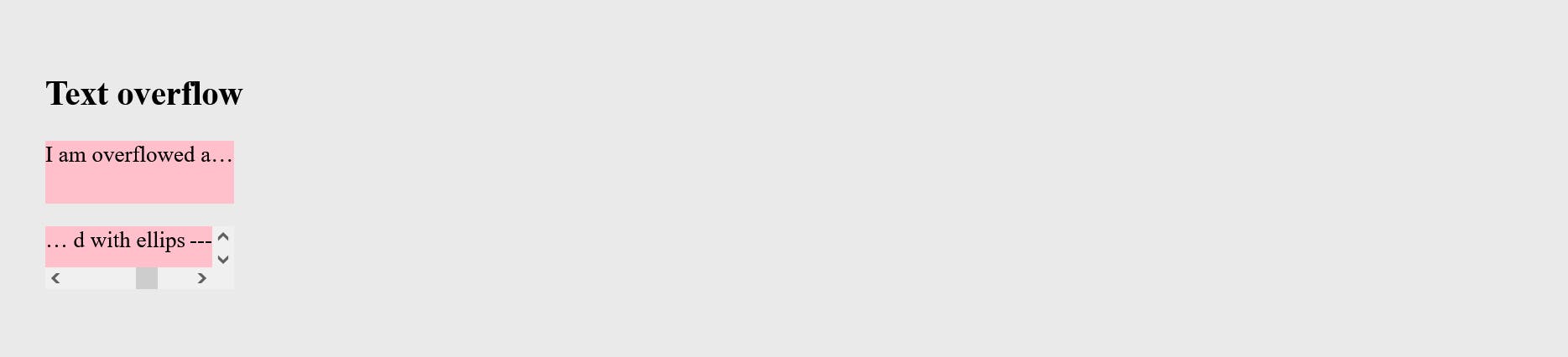
🔷 text-overflow - [ <clip> | <ellipsis> | <string> ] ,{1,2}
This property is used to handle how overflowed text should be conveyed to the user. It displays the above possible value in the text inline progression direction i.e if text is later then values are displayed at the right end of the text.
This property won’t work without overflow and white-space properties. I.e. it do not force the text to wrap or hide the overflow.
One or two values can be given to this property. One applies to the first side and another last side i.e if text-direction is ltr then the first value will be displayed on left side and the second at the right.
Default value is clipped, it clips the character in the middle once the end of the line of a block element is reached. ‘Ellipsis’ fills ellipsis at the end of the line or at the beginning and string displays the string value provided when overflow occurs.


Notice in the 2nd image is handling 2 text-overflow values
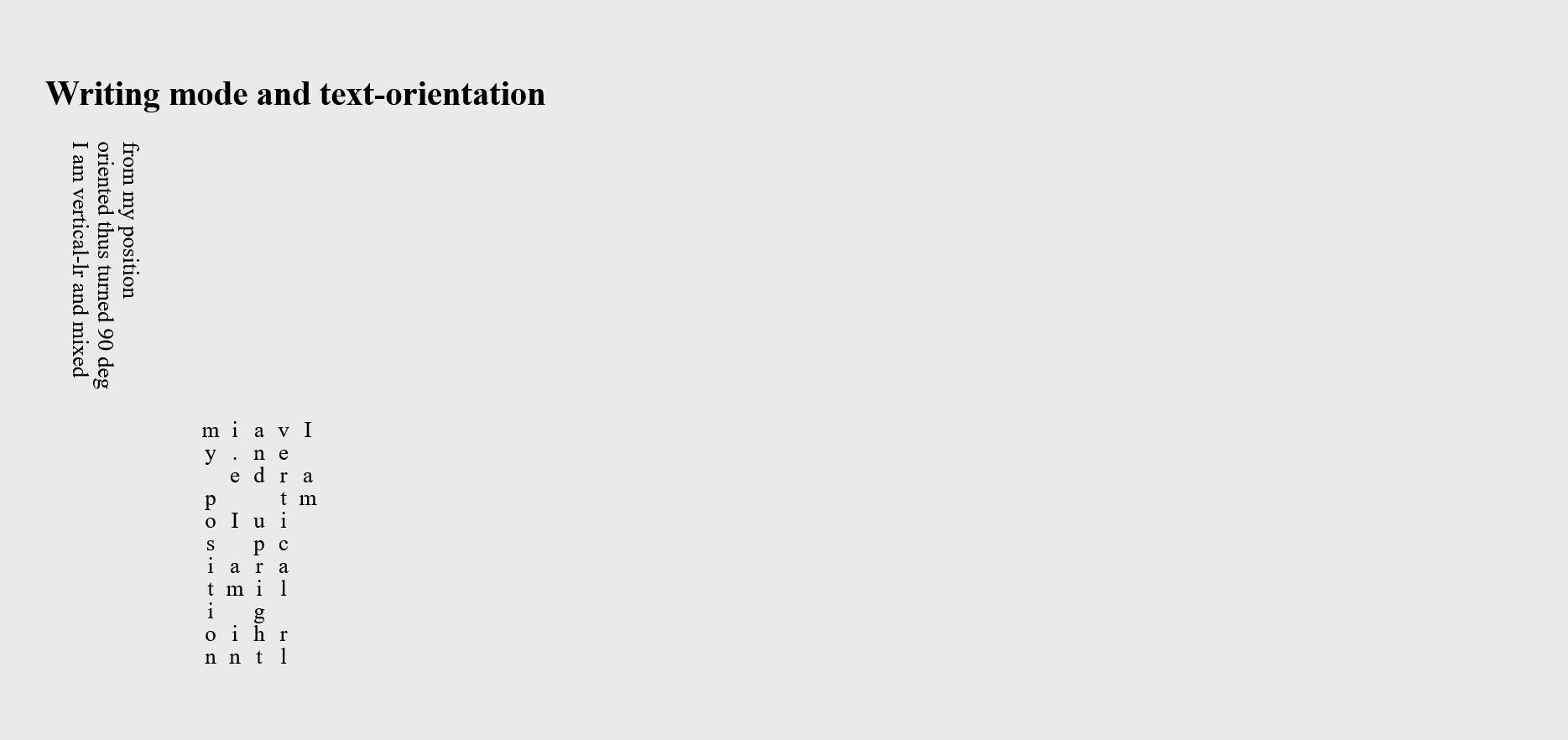
🔷 writing-mode - horizontal-tb | vertical-lr | vertical-rl | sideways-lr | sideways-rl
This property sets the aligning of text across vertical and horizontal of browser. It considers direction property of css i.e ltr and rtl.
The value horizontal-tb aligns the text according to direction property and the next line starts below the starting point of the first line.
For value vertical-lr , for
ltrscripts, content flows vertically from top to bottom, and the next vertical line are positioned to the right of the previous line. Forrtlscripts, content flows vertically from bottom to top, and the next vertical line is positioned to the left of the previous line.For value vertical-rl , for
ltrscripts, content flows vertically from top to bottom, and the next vertical line are positioned to the left of the previous line. Forrtlscripts, content flows vertically from bottom to top, and the next vertical line is positioned to the right of the previous line.sideways-rl, For
ltrscripts, content flows vertically from bottom to top. Forrtlscripts, content flows vertically from top to bottom. All the glyphs, Even those in vertical scripts, are set sideways to the right.sideways-lr, For
ltrscripts, content flows vertically from top to bottom. Forrtlscripts, content flows vertically from bottom to top. All the glyphs, Even those in vertical scripts are set sideways to the left.
🔷 text-orientation - mixed | upright | sideways
This property sets the orientation of the text characters in the line. This works only for vertically aligned text i.e writing-mode vertical-*
It is useful for controlling the display of languages that use a vertical script, and also for making vertical table headers.
mixed and sideways - this value rotates the text 90 dogs to its right, i.e. if writing-mode is vertical-*, text are also layout face right rather than the top.
Upright keeps the text as it is i.e. upright, text is not rotated.

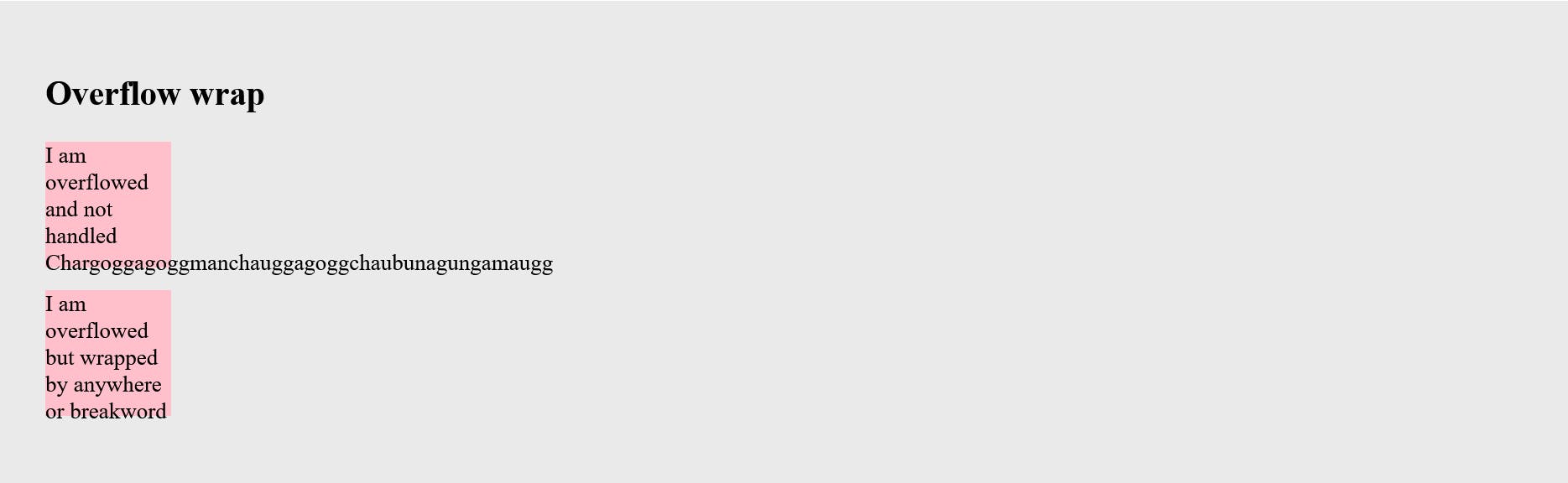
🔷 overflow-wrap - normal | anywhere | break-word
This property is used to handle the breaking of the long word when it overflows the container holding it.
normal will not break the word. It allows the text to overflow if there is no explicit space or line break.
anywhere and break-word will wrap the word to the next line i.e breaks the word in between if it overflows and continues it in the next line.

Before going through these properties I wondered, whenever I was looking at the vertically aligned text in any website, once listing these properties it has become easy, we can use writing-mode and text-orientation to achieve this.
Hope this list is useful 😀 .....
Suggestions and add-ons are most welcome.
